Identibyte examples
How to use Identibyte with examples in various programming languages
Remove disposable emails from Mailchimp with Zapier and Identibyte
by Cody Reichert
Identibyte can help detect email addresses that use a disposable or anonymous provider. These aren’t so bad most of the time, but when they get added to mailing lists like MailChimp, you actually start paying real money for those resources that are never used.
By connecting with Zapier, you can use Identibyte to automatically unsubscribe disposable email addresses when they subscribe to your lists.
How it works
This is completely handled through Zapier, and it takes 3 steps so it requires a paid Zapier account. We’re working on tighter integrations directly with these services so you don’t need to go through Zapier.
If you have the above, let’s jump right in. Start by going in Zapier and opening a blank new Zap template. Then follow these steps:
Step 1 Trigger
Here we configure the MailChimp List to watch.
-
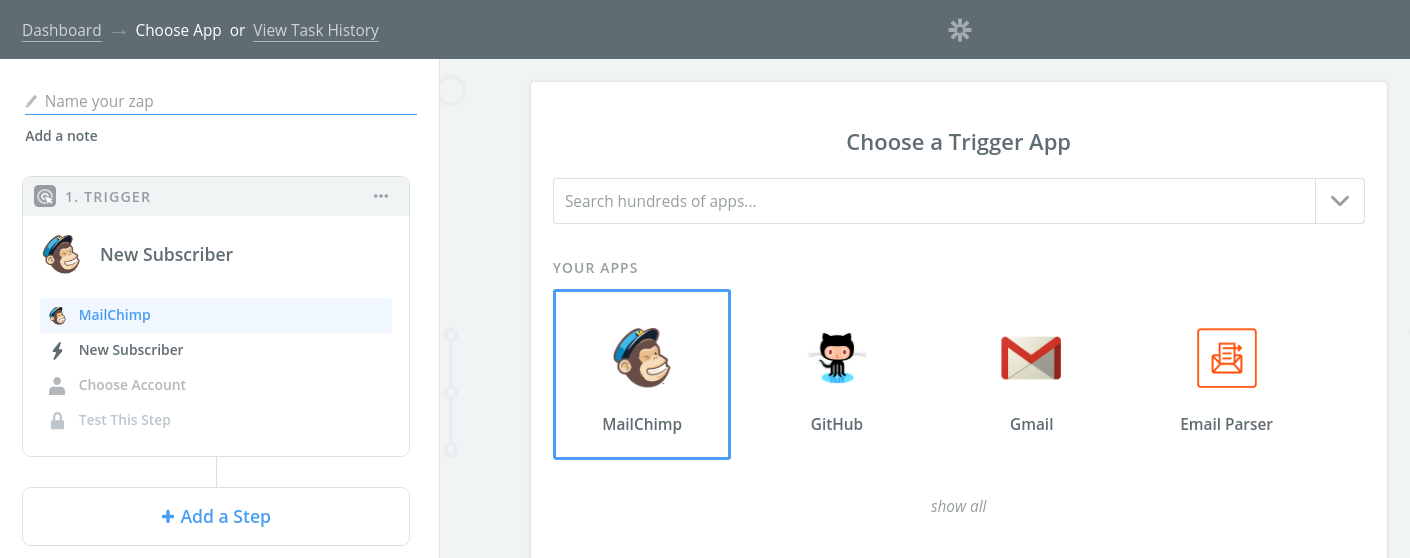
Select Mailchimp as the first integration:

-
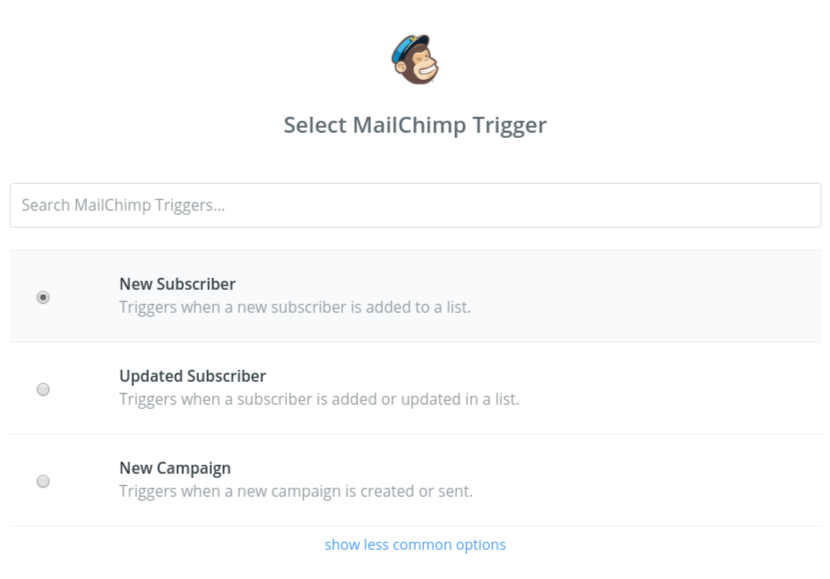
Select New Subscriber as the Mailchimp trigger action:

-
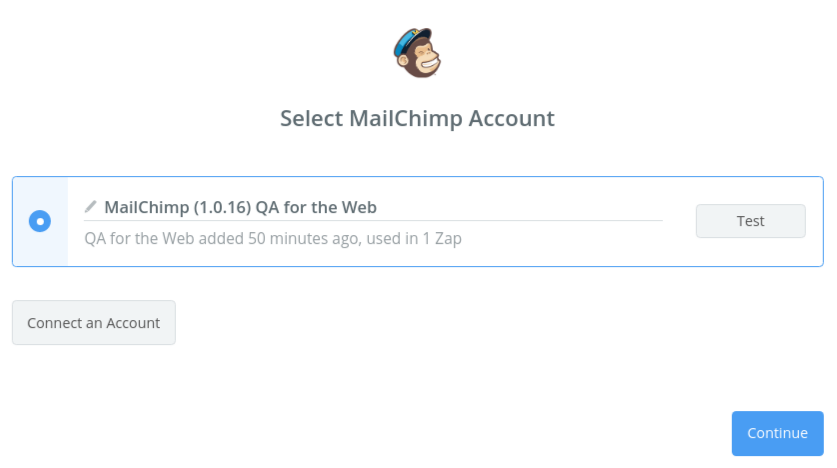
Connect your MailChimp account

-
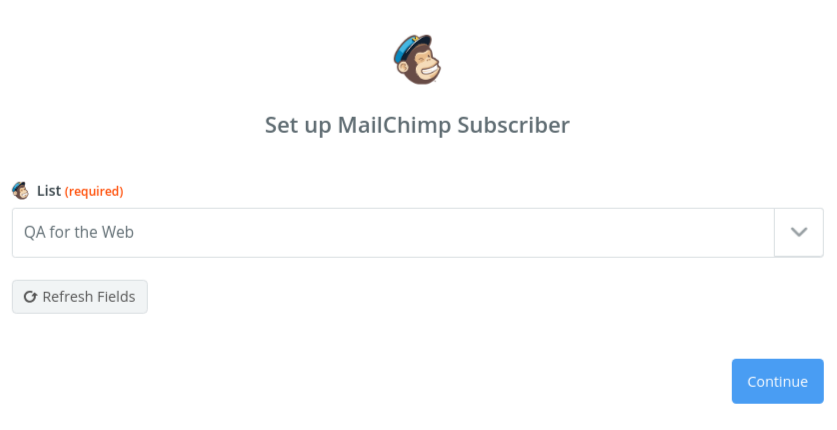
Select the List to watch for subscribers:

-
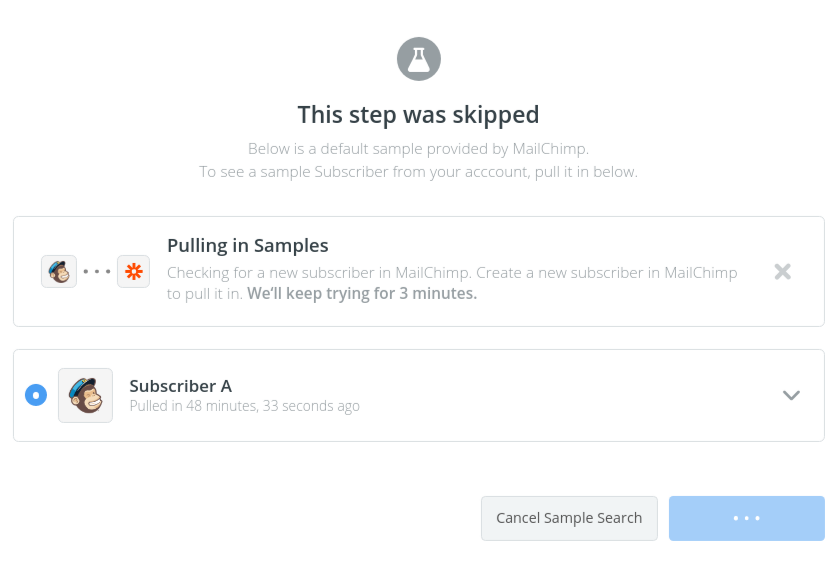
Test your Zap and pull in any sample data you need:

Step 2 Trigger
In this step, we got a new subscriber and check it with Identibyte
-
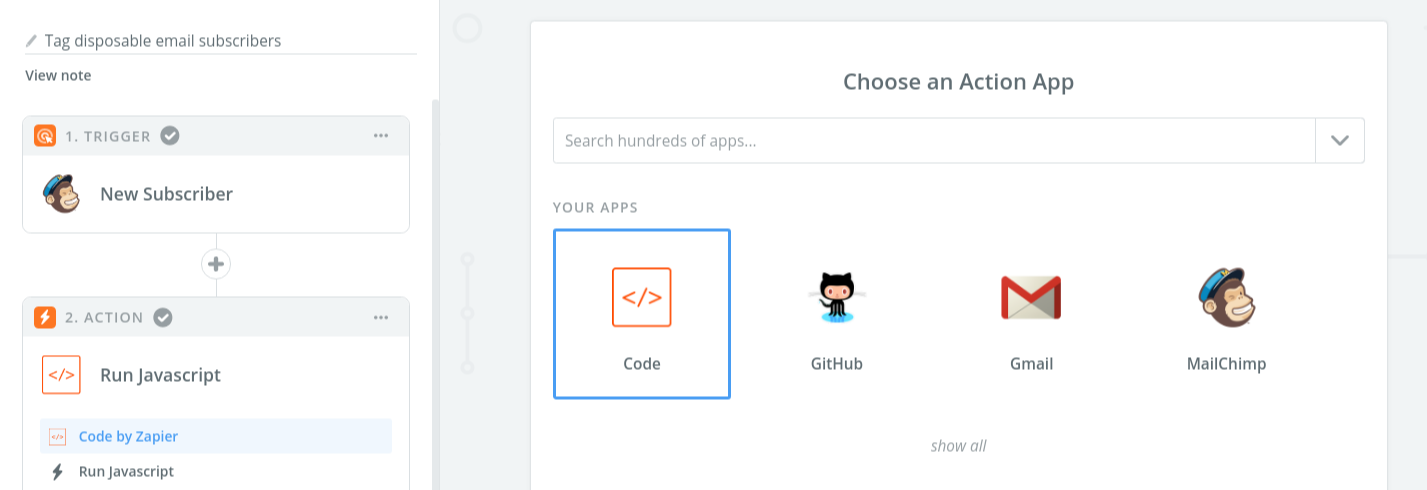
Select Code by Zapier as the action integration:

-
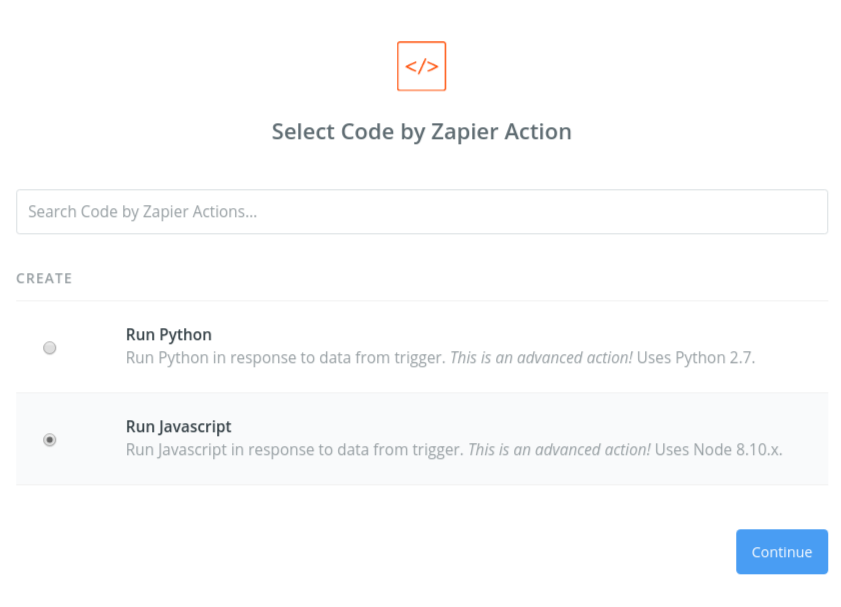
Select JavaScript as type of code to run:

-
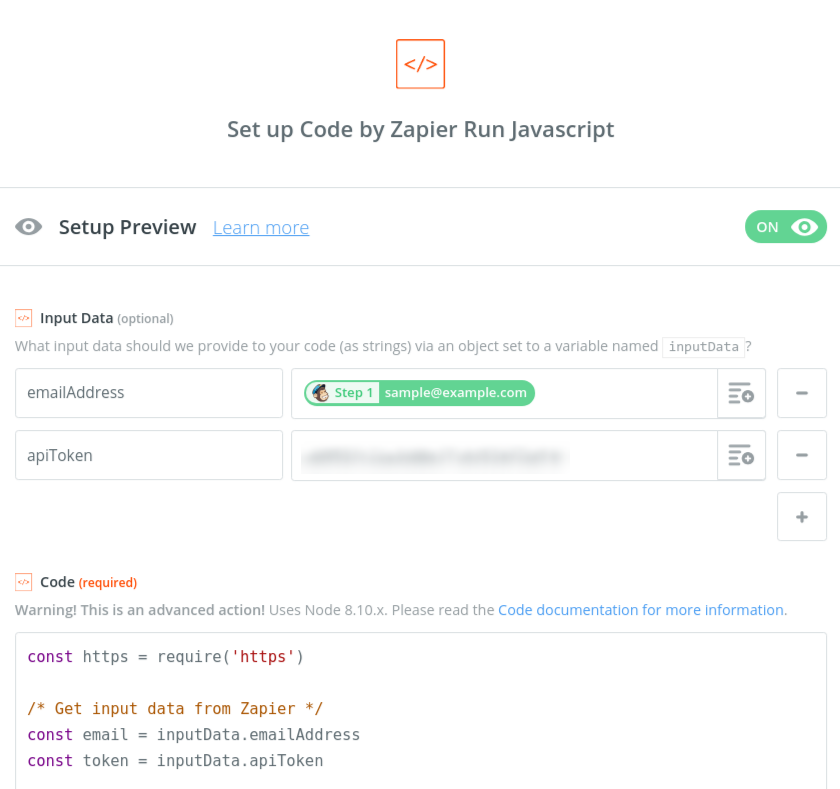
Add input variables and code template. This part takes two steps, both are shown in the image below. First, create input variables for
emailAddressandapiToken. ForemailAddress, select the MailChimp field from the dropdown. ForapiToken, copy a token from your Identibyte dashboard and paste it into the field. After that, copy and paste the script in the dropdown below in the Code input in Zapier (No changes are necessary to the code).
-
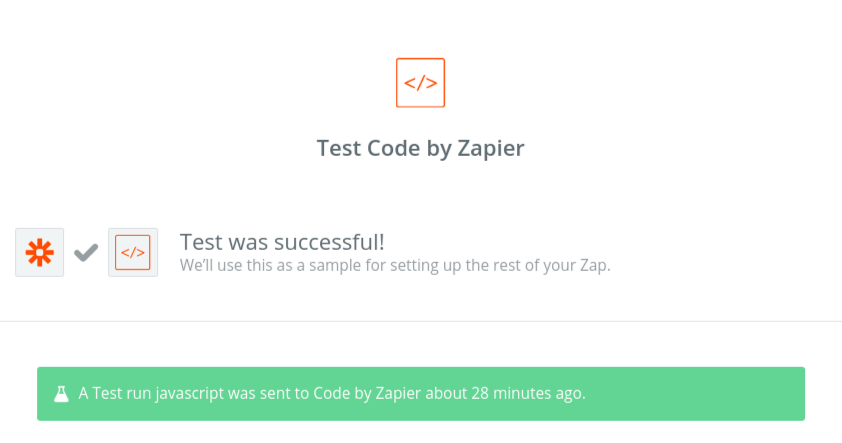
Test the step and you should see green:

Step 3 action
This is the last step, where we remove the subscriber from Mailchimp if the email address is disposable.
-
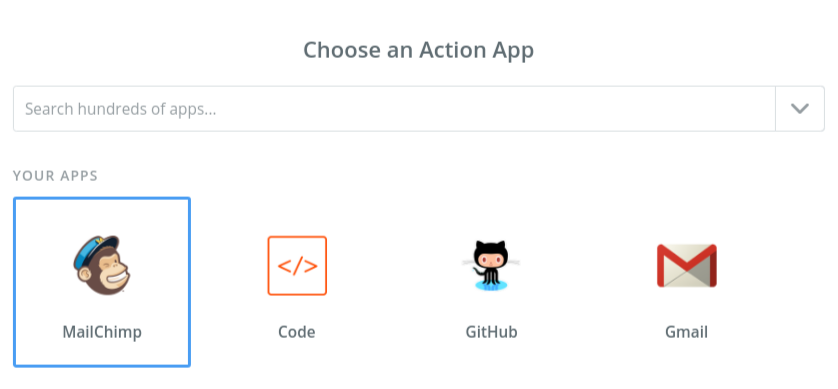
Select MailChimp as the action integration:

-
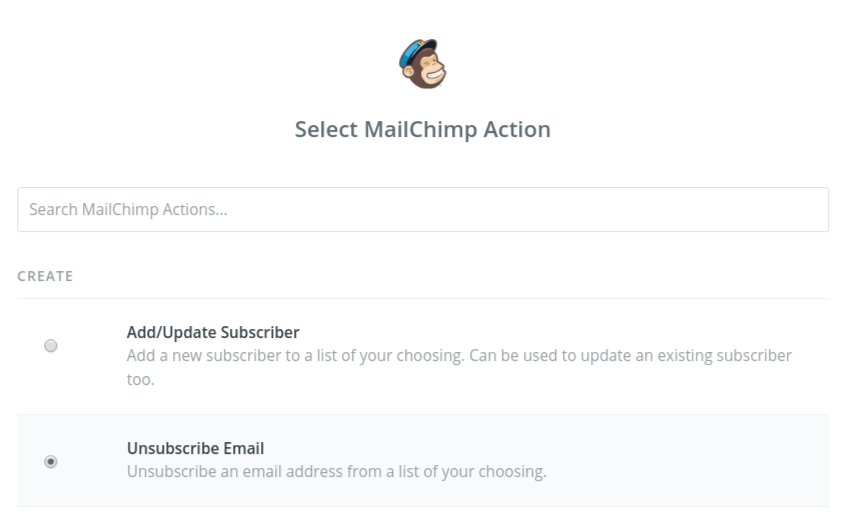
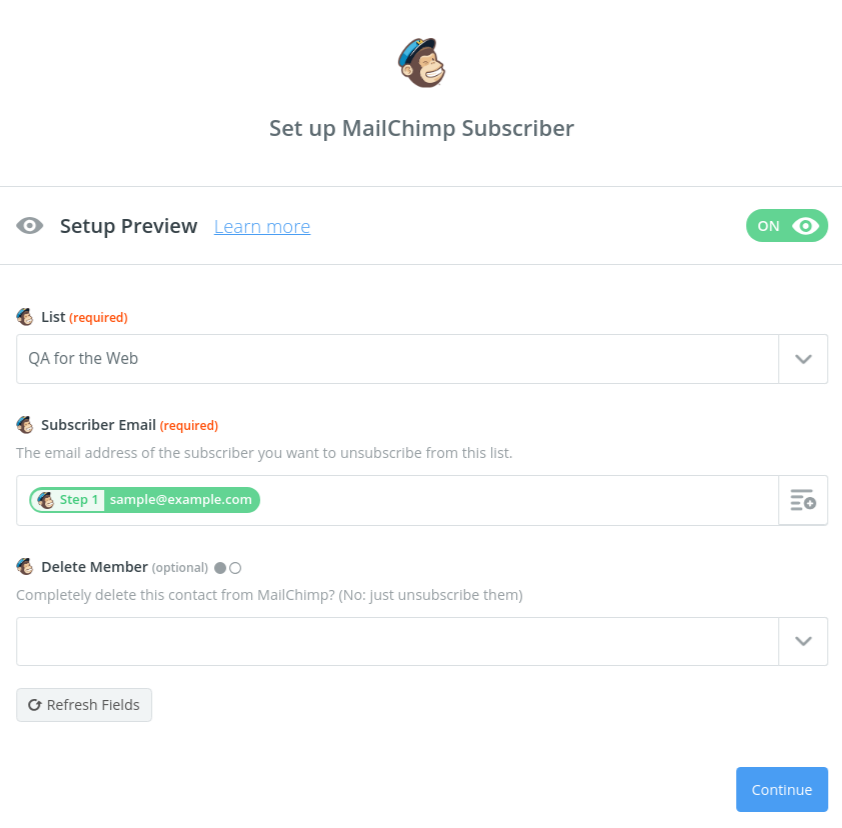
Choose Unsubscribe Email as the action for this step:

-
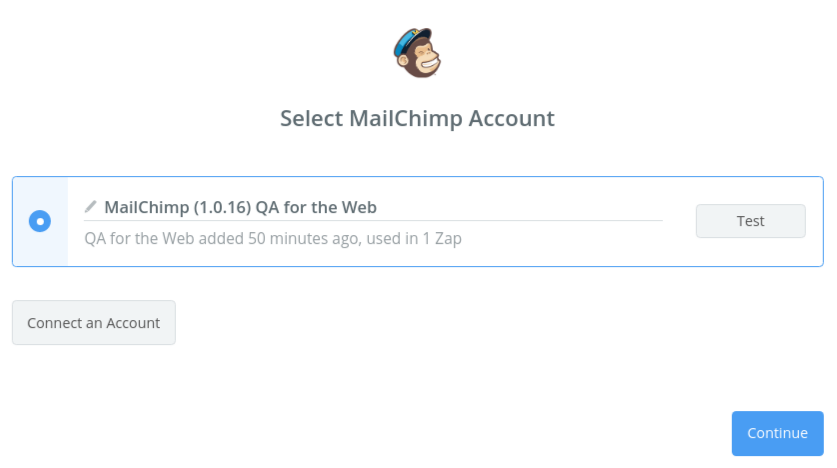
Select your MailChimp Account (must be the same as Step 1 settings).

-
Finalize the action by selecting the List (must be the same as Step 1 above) the subscriber’s email (use the email in the MailChimp dropdown from Step 1). It’s worth noting you can optionally delete the subscriber – right now we’re only unsubscribing them.

Conclusion
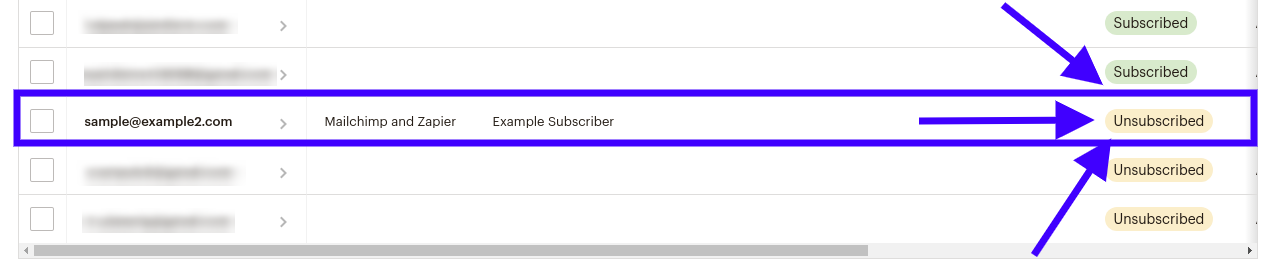
And that’s about it! Now, when a new subscriber used a disposable email address they will be automatically unsubscribed from your MailChimp account by Identiybte.

Have any questions or problems setting it up? Let us know - we’re happy to help! Reach out to Identibyte on Twitter or @CodyReichert.
:: Cody Reichert
JS Code Snippet
To save room in the post I moved the snippet here. You will not need to make any edits to this script.
const https = require('https')
/* Get input data from Zapier */
const email = inputData.emailAddress
const token = inputData.apiToken
/* What we give back to Zapier */
const out = {
disposable: "false",
freeProvider: "false",
}
const requestOptions = {
host: 'identibyte.com',
path: '/check/' + email + "?api_token=" + token,
}
// Make the API request and wait for the response
https.get(requestOptions, (res) => {
let body = ''
res.on('data', chunk => body += chunk)
// Set `disposable` and `freeProvider` in the output
res.on('end', () => {
const response = JSON.parse(body)
console.log(body,response)
if (response.email.disposable === true) {
out['disposable'] = "true"
}
if (response.email.free === true) {
out['free'] = "true"
}
out['body'] = body
out['emailChecked'] = email
})
})
output = out